アプリストアのアイコンは、ユーザーに大きな第一印象を与えます。目を惹くデザインにして、無数にある他のタイトルの中でも際立つものでありながら、ゲームのコンセプトをプレイヤーに伝えるものでなければなりません。反復テストを行い魅力的なデザインと確実性のバランスを取ることで、ストアを当てもなく閲覧しているユーザーを惹きつけ、コンバージョン率を高めることができます。
これがまさに、クリエイティブオペレーションズディレクターのLolita Snopkova氏がこの記事で述べていることです。ハイパーカジュアルゲームのアイコンをデザイン、テスト、反復するための5つのヒントをすべて説明しています。どうすればゲームを際立たせ、同時にユーザーを惹きつけるアイコンを作ることができるか、そして結果的にCVRを高められるかをご紹介しましょう。

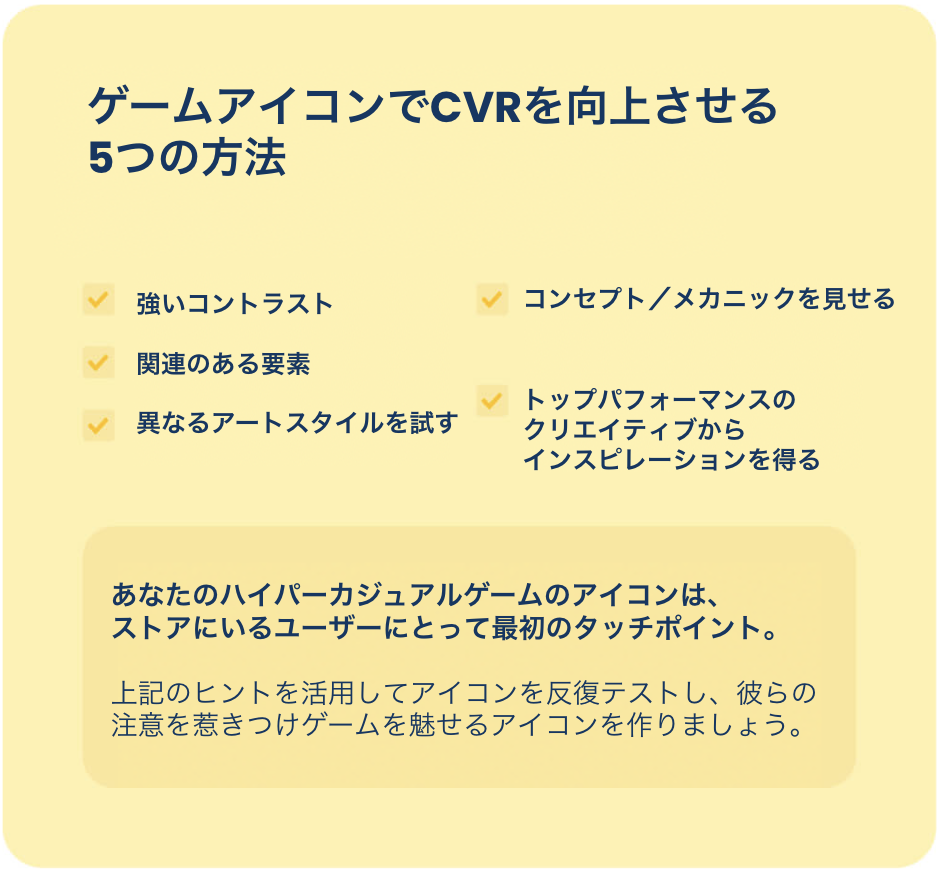
1. 強いコントラストを保つ
クリエイティブをデザインする時と同様に、ゲームアイコンははっきりとしたコントラストにしておくと、ストアを閲覧しているユーザーの注意を掴み、ゲームのメインコンセプトが一目で理解できるようになります。ユーザーの立場に立ってみましょう。ハイパーカジュアルランナーゲームの一覧をスクロールして見ている場合、アイコンがくすんで不明確であれば見過ごしてスクロールを続けるはずです。しかし、はっきりとしたコントラストですべての要素が際立っていれば、手が止まりクリックする可能性が高くなります。
Arm Simulatorの初期バージョンのアイコンでは、濃い色調の赤、茶色、黄色が使用されていました。しかし他の要素とのコントラストが際立つ明るい青の背景にした新しいアイコンをテストすると、CVRが3%向上しました。コンセプトを変えることなく、単にコントラストを強調し、色を変えるだけで、パフォーマンスが向上したわけです。
![]()
Color Matchの場合、あるバージョンでは緑色の色見本を配した黄色の背景に緑色のリンゴが表示されており、要素が混じり合っていました。これを、深紅の色見本をライトグリーンの背景に配し、紫色のナスを表示したバージョンに変更することで、アイコンのすべての部分を際立たせ、ゲームプレイをより明確にすることができました(色見本をオブジェクトに合わせる)。その結果、CVRが8%上昇しました。
![]()
2. 関連性を持たせる
効果的なゲームアイコンとは、メインコンセプトとメカニックを見せるものです。つまりゲームとの関連性がなくてはなりません。ユニークなアセットやオブジェクトを見せるのではなく、アイコンのインスピレーションとしてメカニックから開始しましょう。楽勝です。
アイコンのインスピレーションとしてメカニックから開始しましょう。楽勝です。
私たちは、この考え方をEmoji Puzzleに当てはめ、笑顔の絵文字だった初期バージョンのアイコンを変更しました。最初のこのデザインは、ゲームのプレイ方法やコンセプトをユーザーに示すものではありませんでした。ゲームプレイとメカニックを見せるということを念頭に置き、これを反復テストして、異なる絵文字をゲームに登場する順につないだ線のバージョンを作成しました。その結果、CVRは30%向上しました!
![]()
Tall Man Runでも同様に、クールなレインボートラックとダイナミックなジャンプするキャラクターを使ったアイコンのバージョンをテストしました。次に、マルチプライヤーゲート、ゲームで実際に見る通りのキャラクター、そして本物のトラックを示すバージョンを試しました。ゲームの実際の要素を含めることで、アイコンのパフォーマンスが向上し、CVRが15%向上しました。
![]()
3. シンプルにすべてを語る
アイコンに多くの要素を詰め込むべきではありません。余分なものを入れてもほとんどが、ゲームやメカニックをより良く把握してもらう役には立ちません。それらは、アプリストアの一覧で使用される動画やスクリーンショットで強調しましょう。
アイコンを簡素化し、最も重要な部分を強調することに焦点を当てまてください。
アイコンを簡素化し、最も重要な部分を強調することに焦点を当ててください。最も重要な部分というのは、どのようなゲームであるかをユーザーに示し、ユーザーを惹きつける可能性が最も高い要素を指します。
例えばGet the Supercarのアイコンのバージョンの1つでは、円の中に配置された赤い車が含まれ、読みにくいマルチプライヤーゲートが使用されていました。もう1つのバージョンでは、もっと大きな黄色の車が含まれ、これは明確ではっきりとしたコントラストのゲートに向かって動いていました。このバージョンは実際のゲームプレイのように見え、要素が画面全体を占めており明確でした。そしてCVRも22%高くなりました。
![]()
Perfect Lieのアイコンをテストする際、2つの文字、1つのテキストボックス、1つのオブジェクト、そして絵文字ボタンのあるバージョンがありました。このシーンはごちゃごちゃして複雑過ぎ、ユーザーにとってゲームのメインコンセプトがわかりづらいものでした。そのため、テキストとオブジェクトをなくし、文字を大きくした別のバージョンをテストしました。そしてアイコンのノイズを低減し、主要機能のサイズを大きくすることで、CVRは10%向上しました。
4. トップクリエイターからインスピレーションを得る
アイコンをデザインするためのインスピレーションを得る絶好の場所は、トップパフォーマンスを誇るクリエイティブです。キャンペーン全体で何が成功しているかを確認し、成功しているコンセプトやテーマをアイコンでテストしてください。
例えばString Artではゲーム自体にリアルな画像とアートを使用しています。
![]()
以前のアイコンは、イメージを構築するためのスレッドプレーヤーのスプールを見せるだけのものでした。しかし、クリエイティブのパフォーマンスを分析すると、上位のクリエイティブは漫画風のアートスタイルや分かり易い絵文字、つまりナスを使ったものであることがわかりました。これをアイコンに適用すると、漫画スタイルのクリエイティブのナスと色となり、このバージョンはCVRが8%高くなりました。
![]()
5. スタイルを変える
ユーザーは、さまざまなスタイルのゲームアイコンに惹き込まれます。ですので、同じアイデアを示すさまざまな方法をテストして、どれがコンバージョン率を最も高めるか確認してください。
次のようなアートスタイルを試すことができます:
- 漫画風スタイル
- 絵文字スタイル
- 現実的なスタイル
- スケッチ
Color Matchでは、アイコンの中の唐辛子を異なる方法でレンダリングし、パフォーマンスが一番良いバージョンを見つけました。CVRがそれぞれ異なっており、テストする価値のある要素であったことが証明されました。
![]()
テストするまでわからない
継続的にCVRの最適化し、飽きてしまわないよう、新しいアイコンのテストを続けましょう。これもまた、古いタイトルを刷新し、より大きなコンバージョンとリテンションを促進する素晴らしい方法です。すでにゲームをインストールしているユーザーの場合は、ホーム画面上の新しいアイコンをクリックするよう促し、リエンゲージに繋がります。
すでにゲームをインストールしているユーザーの場合は、ホーム画面上の新しいアイコンをクリックするよう促し、リエンゲージに繋がります。
アイコンの些細なディテールがCVRに影響を与えることもあります。反復テストを行うまで、どの要素、または組み合わせが最も重要かはわかりません。My Mini Martのように、意外なディテールでも違いを生むことがあります。アイコンにダークなアウトライン/より重いストロークを加えるだけで、CVRが7%増加しました。
![]()
同様にFirst to Lifeでも、些細なディテールを反復することが大きな影響を与えており、マルチプライヤーゲートで数字の代わりに絵文字を使用すると、CVRが15%向上しました。
![]()
ゲームのアイコンをテストする際には、以上のヒントを考えてみてください。どの機能が成功の鍵となるか、意外な結果が出るかもしれません。
Let's put these tips to good use
Publish your game with Supersonic