ハイパーカジュアルクリエイティブの世界では、魅力的なゲームプレイをユーザーに見せ、分かりやすさを向上させ、CPIを下げるには、適切な色の使用が不可欠です。色を使うといっても、単に魅力的なパレットを選べばよいというわけではありません。とりわけ、確実にコントラストを高くし、プレイヤーの心理をうまく利用することが必要です。
そこで、SupersonicのクリエイティブオペレーションディレクターであるLolita Snopkova氏が、クリエイティブに色を使う際の6つのヒントをご紹介します。同氏はBridge RaceやTall Man Runなどのゲームを彼女のクリエイティブなノウハウでトップレベルに成長させました。

1.色のコントラストを高め、ゲームプレイをより鮮明にする
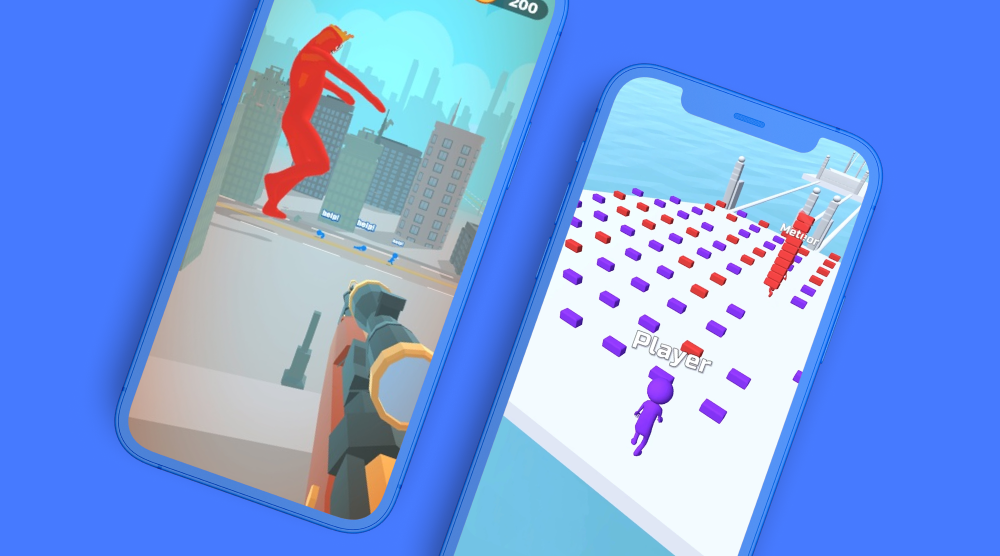
ハイパーカジュアルゲームのジャンルを問わず、クリエイティブには色でコントラストをつけることが重要です。コントラストをつけるとゲームプレイが分かりやすくなり、キャラクターが走っているところやタイルを集めて橋を架けるところなど、集中して見るべきところをユーザーに示してくれます。一般に、背景色に青や緑、キャラクターに黄色や青を使うと、クリエイティブのパフォーマンスが高くなる傾向があります。コントラストを高めてゲームの構成要素を際立たせることができるわけです。
例えば、大ヒットゲーム、Tall Man Runの初期バージョンのクリエイティブでは、青い背景に青いランナーのキャラクター、青いゲートが描かれていました。ブルーはハイパーカジュアル系のクリエイティブに人気の色ですが、ブルーを多用するとコントラストが弱まります。
そこで、キャラクターをオレンジ、ゲートを赤と緑にすると、ゲームプレイがより明瞭になりました。その結果、このゲームのバージョン2ではCPIを40%下がりました。
2. 一般的な連想が浮かぶ色を使う
また、クリエイティブをより分かりやすくするために、一般的な意味をプレイヤーが連想しやすいような色を使用するのも一つの方法です。例えば、赤は避けるべき敵や障害物を示し、黄色は安全地帯を示すようにします。このような配色は多くのプレイヤーがイメージするものであり、一目でゲームとその遊び方をちゃんと理解してもらえるからです。
プレイヤーが特定の意味を連想する色を使って、一目でユーザーがゲームの内容や遊び方を理解できるようにする。
Giant Wantedのクリエイティブでは、赤い巨人が登場するバージョンが、黄色い巨人を登場させるバージョンよりも優れたパフォーマンスをはじき出しました。それはなぜでしょうか? 巨人を撃つのがゲームの目的なので、赤の敵という位置づけの方がユーザーにとって理にかなっていたからです。つまり、赤は危険、黄色は安全を示す色だからです。このちょっとしたプレイヤーの心理を利用して、敵を赤くすることでCPIが35%下がりました。
アクセシビリティを向上させるためには、多くの人がこのオブジェクトにはこの色を連想するという色を使うことも重要です。ハイパーカジュアルはあらゆる人を対象としています。例えば、緑は森、青は水、黄色は砂漠というように、ゲーム内のオブジェクトをより早く理解できるようなシンプルな色の関連付けを行い、すべてのユーザーに確実にアピールするようにしましょう。Tall Man Runでは、樹木と地面の色を変えてクリエイティブをテストした結果、あまり使われない紫色よりも、自然な緑色を使用した方のパフォーマンスが高いことが証明されました。緑を使ったバージョンはCPIが35%低かったのです。
3.クリエイティブのテーマ全体または一部のいずれでも暗い色は避ける
ハイパーカジュアル系のクリエイティブでは、マンガのような明るい色使いをするとパフォーマンスが上がる傾向があります。一方、黒や茶のような暗い色は、通常、CPIを上げます。そこで、クリエイティブを明るくして、テーマ全体をより明るい色に変えるか、環境やキャラクターなど、1つの要素だけを変えてみます。
Pro Builderのクリエイティブでは、茶色や紫などの暗い色を含む、コントラストがあまり強くないテーマを使用したバージョンがありました。これに対し、色調を明るくし、コントラストを高めた新バージョンを設計することで、CPIが38%減少したのです。
例えば、Tall Man Runの濃いネイビーの背景を明るいブルーに置き換えたように、クリエイティブの中の特定の要素にも同じ考え方が当てはまります。結果として、背景が明るいバージョンはネイビーのバージョンに比べ、CPIが50%低くなっていました。
4.フェミニンなカラーを試してみる
多くの開発者は、ピンクや紫など、一般に「フェミニン」(女性的)カラーと呼ばれる色の使用を避けています。しかし、こうした色は、ハイパーカジュアルゲームのあらゆるタイプのクリエイティブで、実際に最高のパフォーマンスを発揮していることが分かっています。色に関連する固定観念を捨て、クリエイティブに取り入れてみるのも一考です。
例えば、Stacky Dashのクリエイティブでは、ピンクを使用したバージョンが常にトップパフォーマンスで、CPIが37%下がりました。
現にこのクリエイティブのKPIが非常に良かったため、実際のゲームでは最初のレベルにピンクのボードを実装し、D1リテンションを大幅に向上させることに成功しました。
5.Unityでライティングとシャドウを探求する
照明、影、彩度は、人の目に映る色の見え方に影響を与えます。Unityでゲームを作る場合、これらの機能を駆使してゲームプレイをわかりやすくしたり、クリエイティブの要素をよりポップにしたりすることができます。
Escalatorsでは、Unityでクリエイティブを構築しながら、ゲーム内で使われている暗い印象の色を明るくするバージョン設計に取り組みました。このように明るい照度でコントラストを高めたクリエイティブは、元のゲームの色を使ったバージョンよりも明るいアニメ風の印象を与え、クリエイティブ全体をより鮮明にしています。その結果、明るい色のバージョンではCPIを30%下がりました。
6.テクスチャーをあれこれ工夫してみる
クリエイティブに登場するオブジェクトやエレメントのテクスチャー(質感)も、2D、3D、羽毛状など、着色に影響を与えることがあります。例えば、陰影のない2Dのシンプルなオブジェクトであれば、フラットな1色ですが、3Dモデリングされていれば、さまざまな陰影でリアルに表現することができます。
万能なやり方はありません。どのテクスチャーが最も効果的か、A/Bテストをして検討してみてください。ただしテクスチャーは、ユーザーがすぐに認識しクリエイティブを理解できるように、通常連想されやすいものを維持する必要があることに留意してください。
ユーザーがすぐに認識しクリエイティブを理解できるように、テクスチャーは通常連想されやすいものを維持する必要があります。
Tall Man Runの場合、木にメタリックなテクスチャーを使用したバージョンの方が、自然な葉や木のテクスチャーを使用したバージョンよりもCPIが高くなりました。実際、通常の木のテクスチャーを使ったバージョンでは、CPIが12%低くなっていました。
とにかく「明瞭で分かりやすいもの」に!
前にも述べましたが、もう一度言います。クリエイティブの成功の鍵は、分かりやすさです。ユーザーにとって分かりやすいクリエイティブであれば、CPIを下げ、ゲームをスケールアップさせ、利益を得る最高の方法となります。
上記のヒントを参考に、クリエイティブで色を使って工夫してみると、クリエイティブを目立たせることができ、ユーザーが確実に一目でゲームを理解できるようになります。あとは新しいバージョンのテストを継続的に行ってスケールの制約を解放し、パフォーマンスを最適化し続けてください。クリエイティブについてのさらなるヒントは、このウェビナーをぜひチェックしてください。Lolita氏と、SupersonicのモーションデザイナーリーダーのDarya Ipatova氏が登場しています。
Let's put these tips to good use
Publish your game with Supersonic