Your app store icon images a big first impression on users. This is where you can stand out from the sea of other titles with an eye-catching look - and still tell potential players a bit about your game. Balancing accuracy with an engaging design by testing and iterating can help you hook users organically browsing the store and increase conversions rates.
That’s exactly what Lolita Snopkova, Director of Creative Operations, is discussing in this article. Keep reading to get her top 5 tips for designing, testing, and iterating hyper-casual game icons - so you can find the one that shows off your game in a captivating way, which is the key to boosting CVR.
![]()
1. Keep contrast high
Just like when designing creatives, maintaining contrast in your game icon is essential for grabbing the attention of users when they’re browsing and helping them understand your game’s main concept at a glance. Put yourself in the users’ shoes: Scrolling through a list of hyper-casual runner games, you’ll likely scroll right past an icon that’s dull and unclear. But if it has high contrast that makes all the elements stand out, you’re more likely to stop and click.
An early version of the icon for Arm Simulator used darker tones of red, brown, and yellow. Testing a new icon with a bright blue background that contrasted with the other elements helped increase CVR by 3%. Without changing the concept, simply highlighting the contrast and changing the colors led to better performance.
![]()
For Color Match, one version showed a green apple on a yellow background with a green paint swatch - all of the elements blended into each other. By changing it to a purple eggplant with a crimson paint swatch on a light green background, it made every part of the icon stand out and helped make gameplay more clear (matching the paint swatch to the object). As a result, CVR increased 8%.
![]()
2. Make it relevant
An effective game icon shows off your main concept and mechanic, which means it should be relevant to your game. Instead of showing off a unique asset or object, start with your mechanic as the inspiration for your icon - it’s an easy win.
Start with your mechanic as the inspiration for your icon - it’s an easy win.
We applied this idea to Emoji Puzzle to update an early version of the icon that showed a laughing emoji face. This design didn’t give users any indication of how to play the game or the concept. Iterating on this with the goal in mind of showing off gameplay and the mechanic, we created a version showing the drawn line connecting different emojis as they appear in the game itself. As a result, the updated version had a 30% higher CVR!
![]()
Similarly for Tall Man Run, we tested a version of the icon with a cool, rainbow track and dynamic, jumping character. Then we tried out a version that showed the multiplier gates, the character as it actually looks in the game, and the real track. Including real elements from the game helped the icon perform better - it had a 15% higher CVR.
![]()
3. Say it all with simplicity
Your icon shouldn’t include a lot of elements - most of these extra features don’t add value to explaining the game or the mechanic. Instead, showcase them in the videos and screenshots used in the app store listing.
Focus on simplifying your icon and exaggerating the most important parts.
Focus on simplifying your icon and exaggerating the most important parts. These are the elements that show users what your game is about and are most likely to hook them.
For example, one version of an icon for Get the Supercar included a red car placed in a circle and used hard-to-read multiplier gates. Another showed a larger yellow car in motion moving towards clearly marked, contrasting gates. This version looked like actual gameplay and the elements were clear to see, taking up the entire screen - it had a 22% higher CVR.
![]()
When testing icons for Perfect Lie, one version showed two characters, a text box, an object, and emoji buttons. The scene was busy and overly complicated, which made it difficult for users to understand the main concept of the game. So we tested another version without the text and object - and made the characters larger. Reducing the noise in the icon and increasing the size of the main features helped boost CVR by 10%.
4. Get inspired by top creatives
A great place to get inspiration for designing your icon is your top-performing creatives. Take a look at what’s working across campaigns, then test that winning concept or theme in your icon.
For example, String Art uses realistic images and art in the game itself.
![]()
So a previous icon just showed the spool of thread players use to create the image. Analyzing creative performance, though, showed that the top creative featured a cartoonish art style and recognizable emojis - an eggplant. Applying this to the icon led to a version with an 8% higher CVR that featured the eggplant and thread in the cartoon style of the creative.
![]()
5. Style it differently
Users are drawn to different styles in a game icon. So try testing out different ways to showcase the same idea to see what drives the most conversions.
You can try art styles like:
- Cartoonish
- Emoji-looking
- Realistic
- Sketched
For Color Match, we rendered the chili pepper in the icon in a few different ways to find the version that performed best. Each had a different CVR, proving this was an element worth testing.
![]()
You don’t know until you test
Keep testing new icons to continue optimizing CVR and avoid fatigue. This is also a great way to refresh an older title and encourage greater conversions and retention. For users that already installed your game, a new icon on their home screen can encourage them to click through and get re-engaged.
For users that already installed your game, a new icon on their home screen can encourage them to click through and get re-engaged.
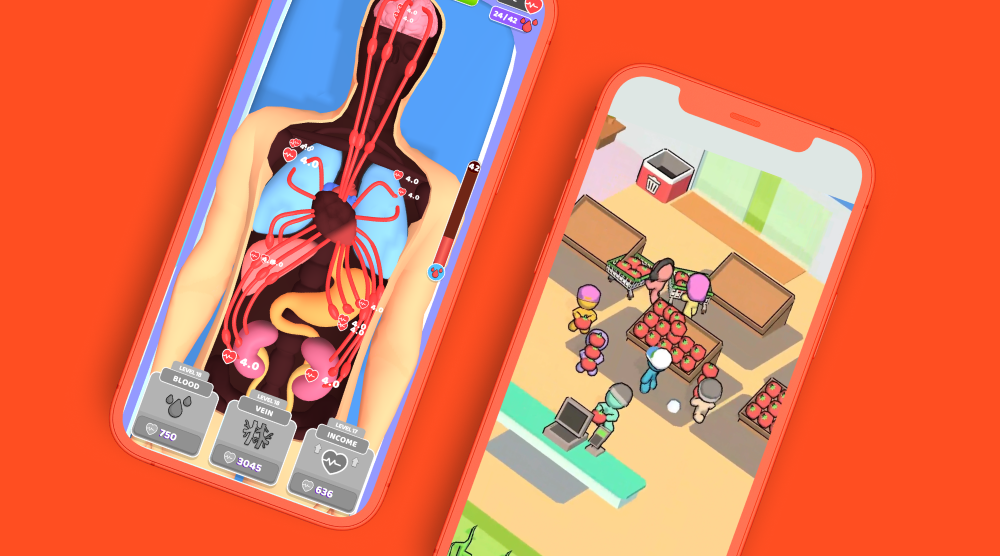
Any small detail in your icon can impact CVR. You won’t know which one or which combination of elements matter most until you test and iterate. Even an unexpected detail can make a difference, like with My Mini Mart. Just adding a darker outline/heavier stroke to the icon led to a 7% CVR increase.
![]()
Similarly for First to Life, iterating on a small detail made a big impact: Using emojis in the multiplier gates instead of numbers boosted CVR by 15%.
![]()
Try applying these tips as you test your game icons - you never know what will be the feature that becomes the key to your success.
Let's put these tips to good use
Publish your game with Supersonic